CSS
CSS or Cascading Style Sheet is used to design a website TAKE NOTE! ALL MY CSS SAMPLE WILL BE DONE IN INTERNAL CSS.
TYPES OF CSS EMBEDING
INTERNAL CSS
Internal css is a way of embeding the css to the html document by defining a <style> </style> in the head tag and all the css targeting, styling and media screen targeting will be done inside the style tag.

INLINE CSS
Inline css is done by defining a style attribute inside the element tag and applying a css declation in the style attribute each declarations are seperated by semi colon ;

EXTERNAL CSS
External css is the ideal way of embedding the CSS to html because it make the code much easier to read for developers. External css is done by making a CSS file and link the file to Html.

CSS TARGETING
CSS targeting is very important because it is the process of selecting which element to style or to add changes for every element to style must have a curly braces {} it will serve as a code block for the styling element inside the curly braces are all CSS declation.
TYPES OF CSS TARGETING
Selecting by element
Selecting by element is the process by targeting only the name of the element

Selecting by Class name
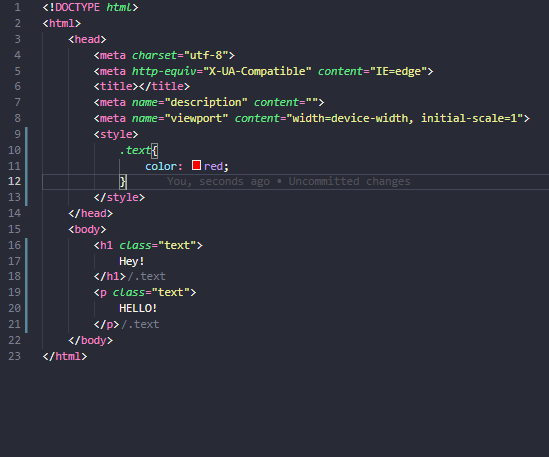
Selecting by Classname is a process by defining a class attrbute for element to target TAKE NOTE! to target a class in the CSS code block it must have a dot (.) before the classname. Also Classname may apply to different elements to inheret the CSS declaration.

Selecting by Id
Selecting by Id need to set an Id attribute for element, In the CSS code block to style an Element by Id it must have a hastag (#) before the Id name. TAKE NOTE! having an Id attribute with same name is consider a bad practice because Id must have a unique name.

KEY POINTS
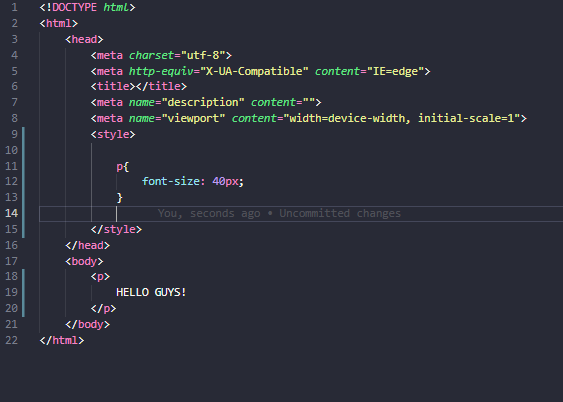
CSS declarations is the term called to the combination of property and value in the css. For example p{font-size: 20px;} the p is the element name, the curly braces is the code block everything inside the code block will apply to the p element, the font-size is the property and the 20px is the value.
FONT-SIZE
font-size property will change the size of the text depending on the given value. Different font-size unit value: px, pt, rem, em and etc.
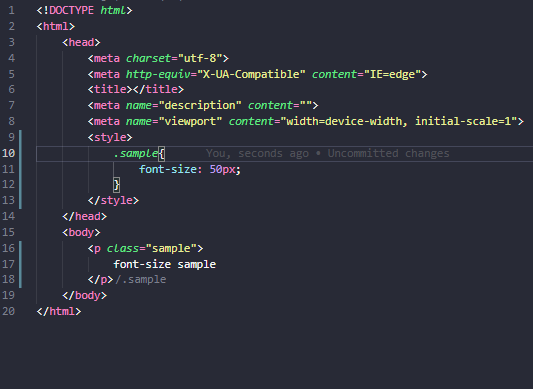
SAMPLE CODE

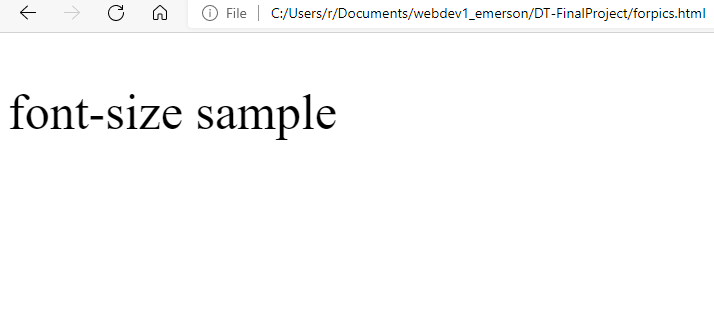
RESULT IN WEB

COLOR
the color property change the color of the text. there are different types for value of a color value by name: these are the white, red, blue and etc. value by rgb() it stands for red, green and blue, example is rgba(255,0,0) the number is range from 0 to 255 value by hexadecimal the value must start with hastag (#) symbol for example #f7f7f7
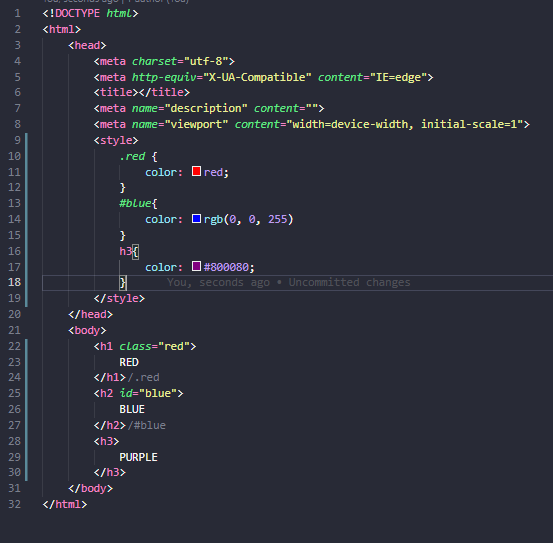
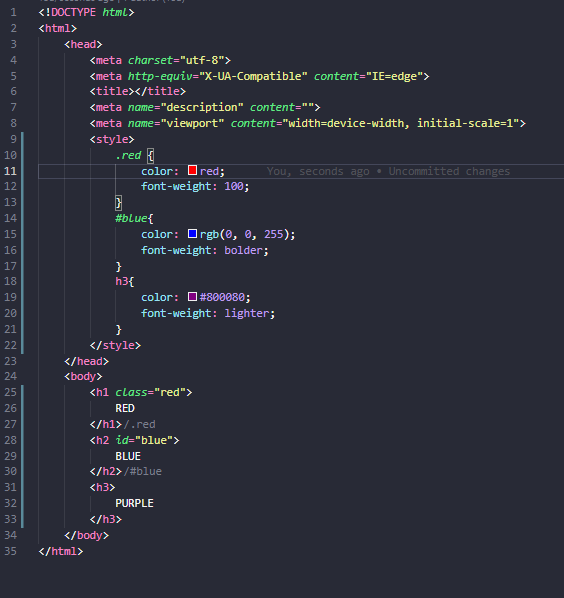
SAMPLE CODE

RESULT IN WEB

FONT-WEIGHT
Font-weight property change the weight of the font it can make the font bolder or lighter value can be by name and number
SAMPLE CODE

RESULT IN WEB

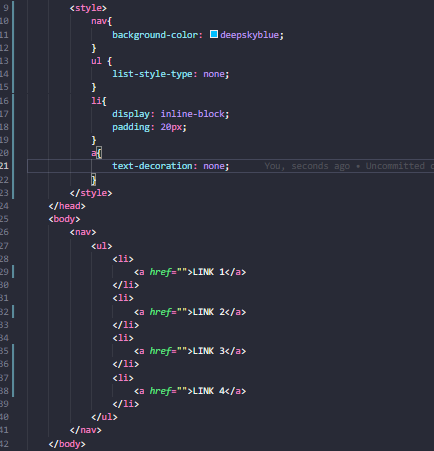
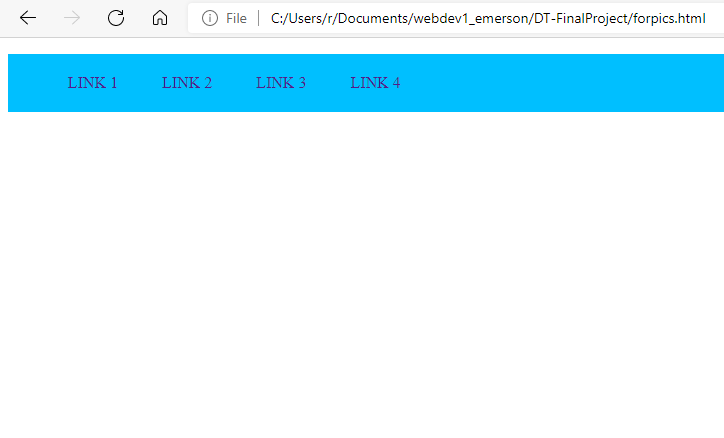
BACKGROUND COLOR
Background-color property change the default background color of the element. Value can be by name, rgb() and hexadecimal.
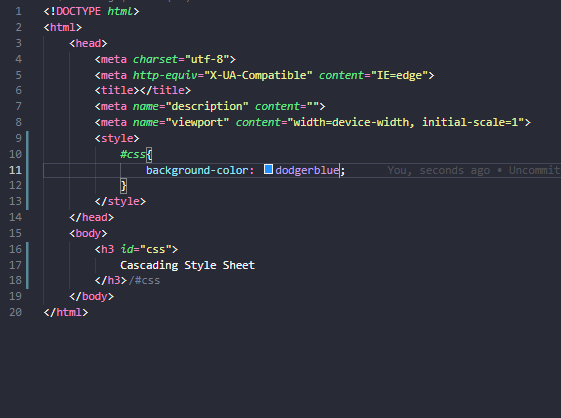
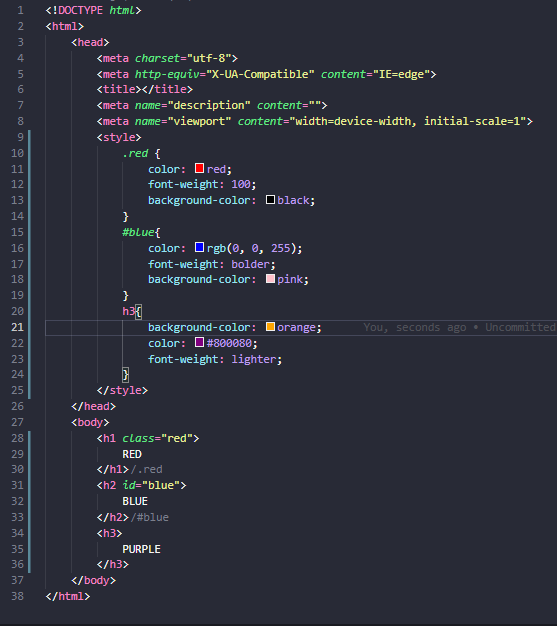
SAMPLE CODE

RESULT IN WEB

HEIGHT AND WIDTH
Height property change the height of the element value can be by px, rem, em and etc. Width property change the width of the element value can be by px, rem, em and etc
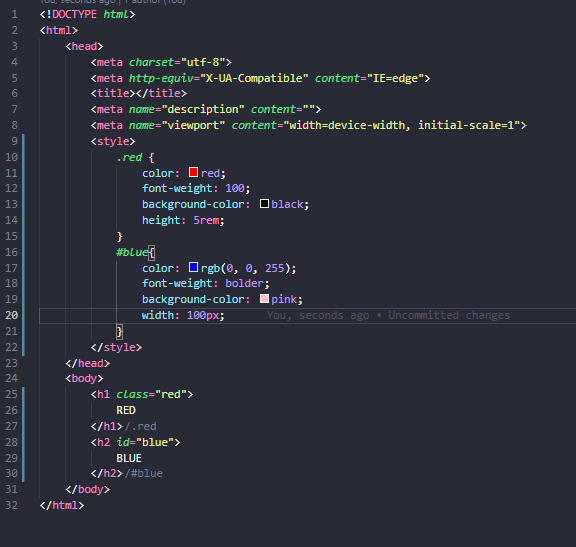
SAMPLE CODE

RESULT IN WEB

Key points
BOX MODEL it is a term that describe the element content size, padding, margin and etc in other words all element treat as a container or box and all of them have a default padding or space outside the content, margin it is a space outside the padding and etc.
PADDING
Padding property is a space outside the content size. Value can be define in different format for example padding: 2px 3px 4px 5px; if the padding is define in a four value format it applies the clockwise rotation the first value is for top direction the second is for right direction the third is for bottom direction and the last value is for left direction
MARGIN
Margin property is a space outside the padding. The value for margin is same concept with the padding.
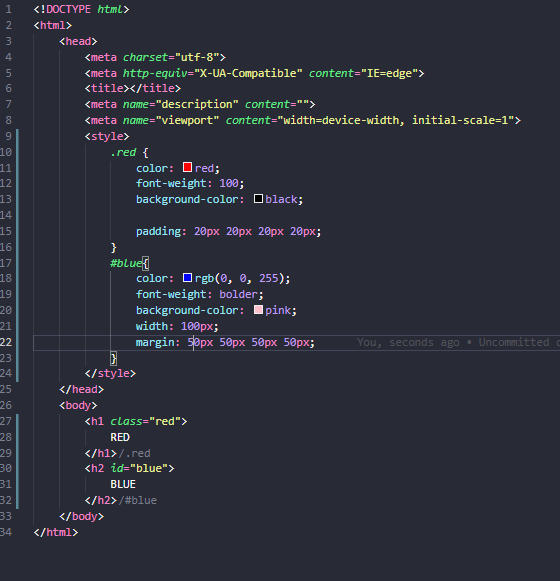
SAMPLE CODE

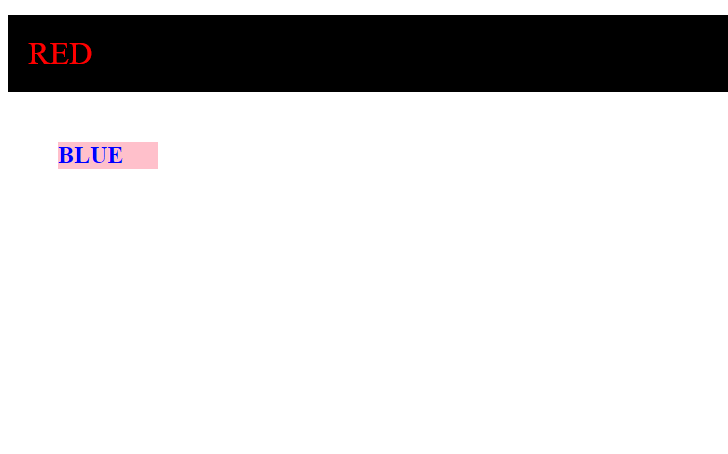
RESULT IN WEB

KEY POINTS
When creating a website it is ideal to only use two to three kind of fonts also it's recommended when your heading text have a font-family of serif, the body text must be sans-serif or vice versa.
FONT-FAMILY
Font-family property change the font type of a text
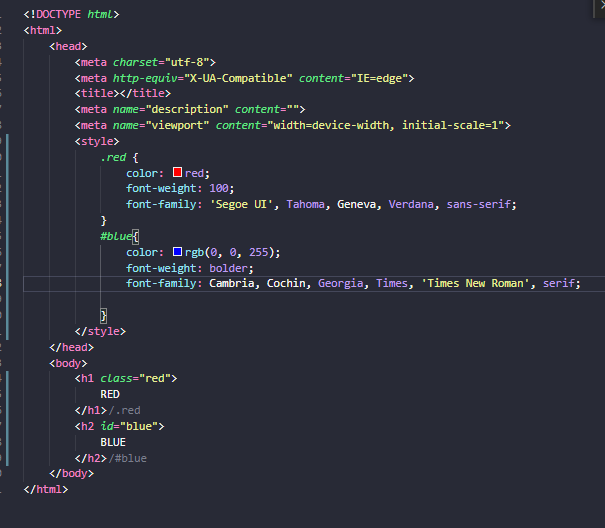
SAMPLE CODE

RESULT IN WEB

HOVER
pseudo class it used to define a special state of an element in this example it will use hover pseudo class hover will be triggered when the mouse is over the target element. and then all the CSS declaration inside hover code block will be applied
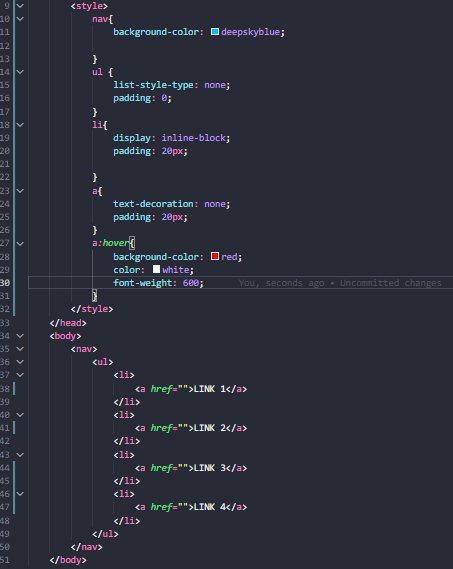
SAMPLE CODE

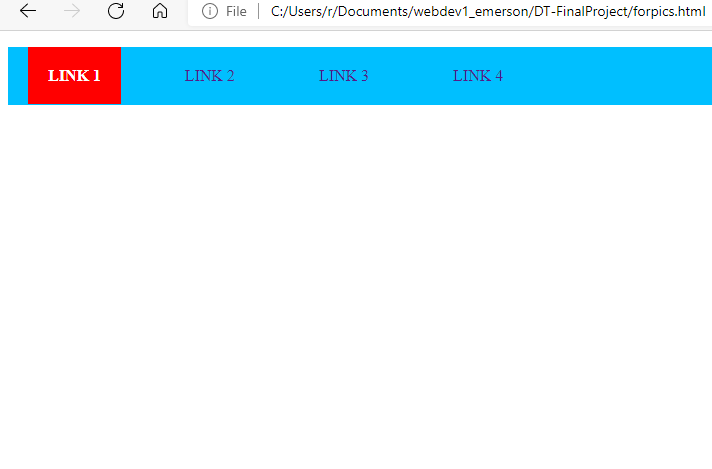
RESULT IN WEB

SPECIFICITY
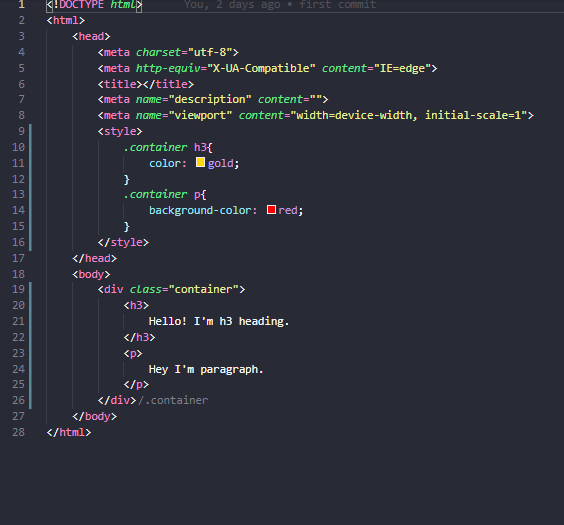
This concept for styling is very crucial because SPECIFICITY comes to play when your code has a lot of parent element and child elements. The sample code show that the div is the parent element while the h3 and p tag are the children because they are inside the div element. The simple task is to make the h3 color gold and the p tag set to background-color red. TAKE NOTE! If the div element set the color: gold both children will applied the color gold. That's not want we want to do, the sample code below show the targeting by SPECIFICTY WORKS
SAMPLE CODE

RESULT IN WEB