BOOTSTRAP
Bootstrap is a free and open source css framework, it help the developers to make responsive website that is viewable to any screen devices. to use bootstrap components it must specify the components to use in the element class attribute.
BOOTSTRAP EMBEDING
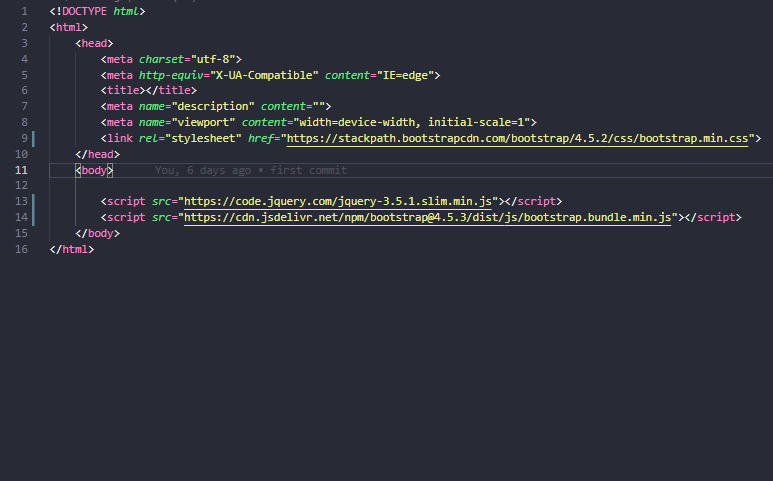
ONLINE EMBED
To use bootstrap in html via online embed you must go to the Boostrap Website and copy the cdn the link tag must placed before the closing head tag and the scripts are before the closing body tag.

BOOTSTRAP CONTAINERS
CONTAINER
Container class used for half-width container of the display screen.
CONTAINER-FLUID
Container-fluid class is used for full-width container of the display screen.

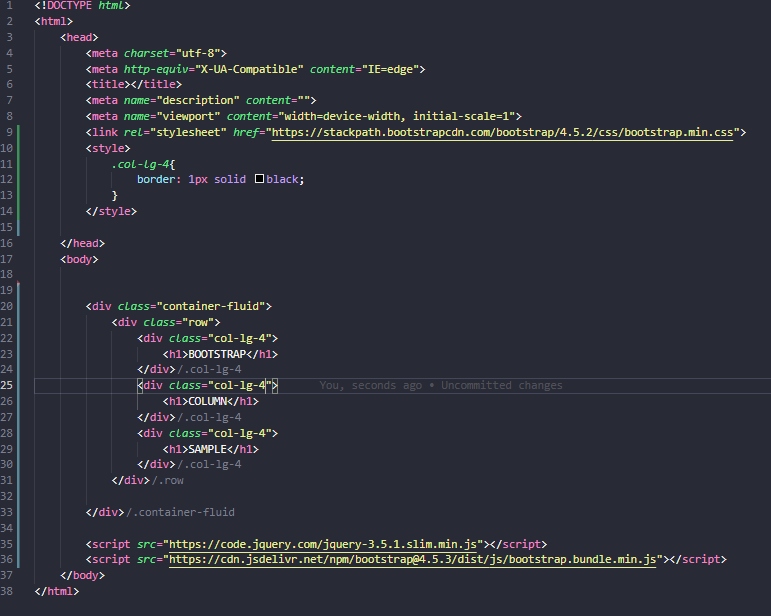
COLUMNS
Column class is defined as col-screen size-number of columns. the full width is cover by a 12 column per row. defining Column class make the website responsive in different screen sizes.
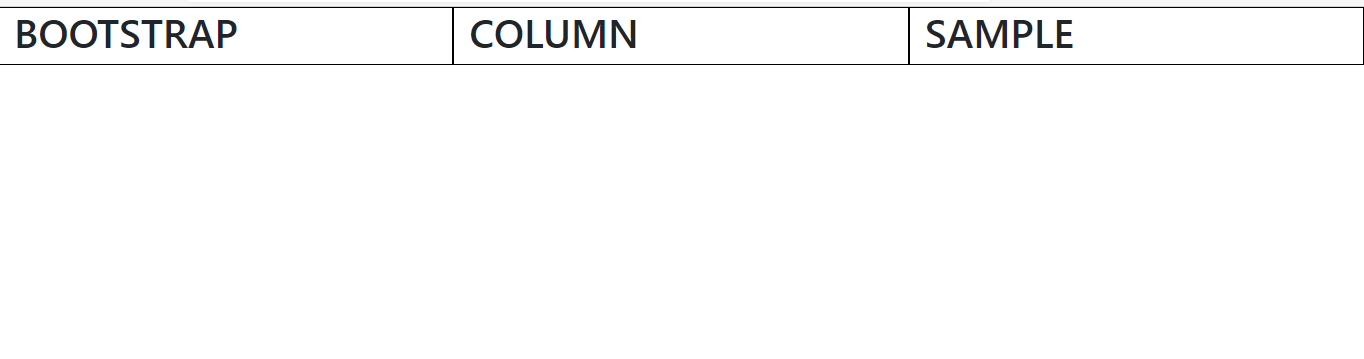
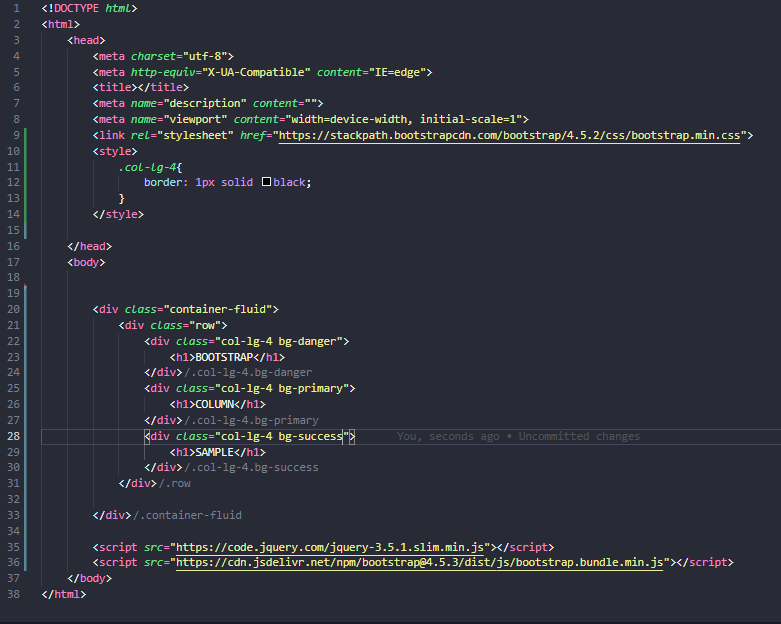
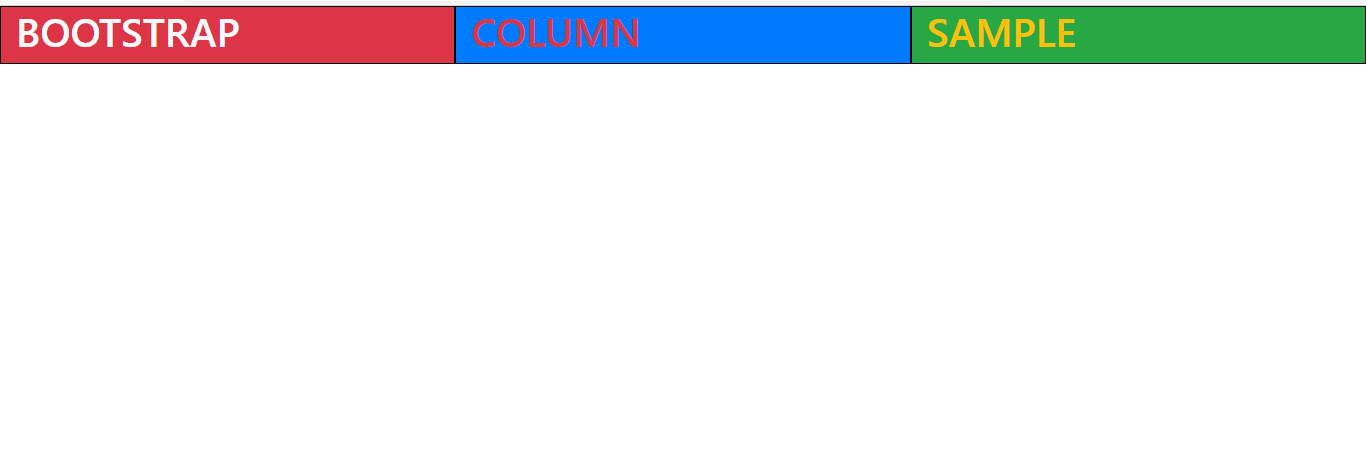
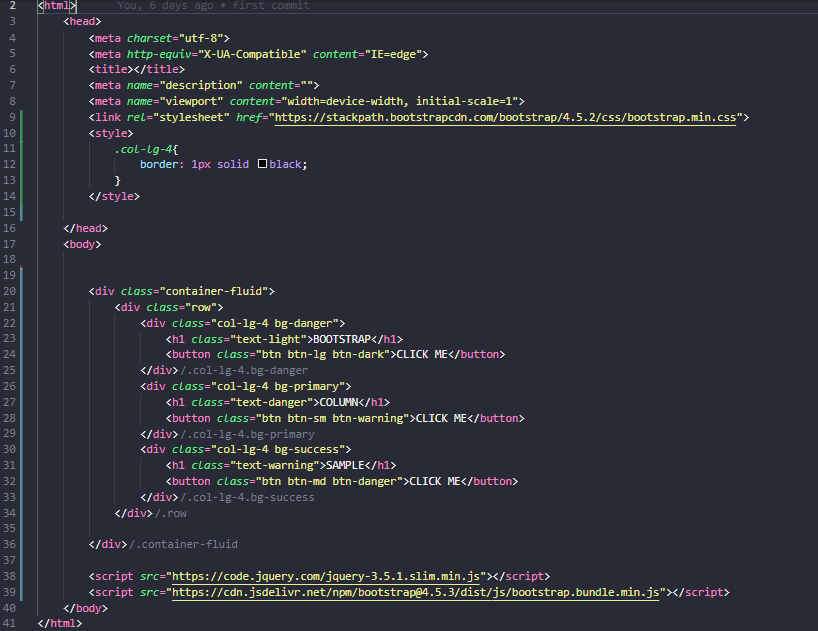
SAMPLE CODE

RESULT IN WEB

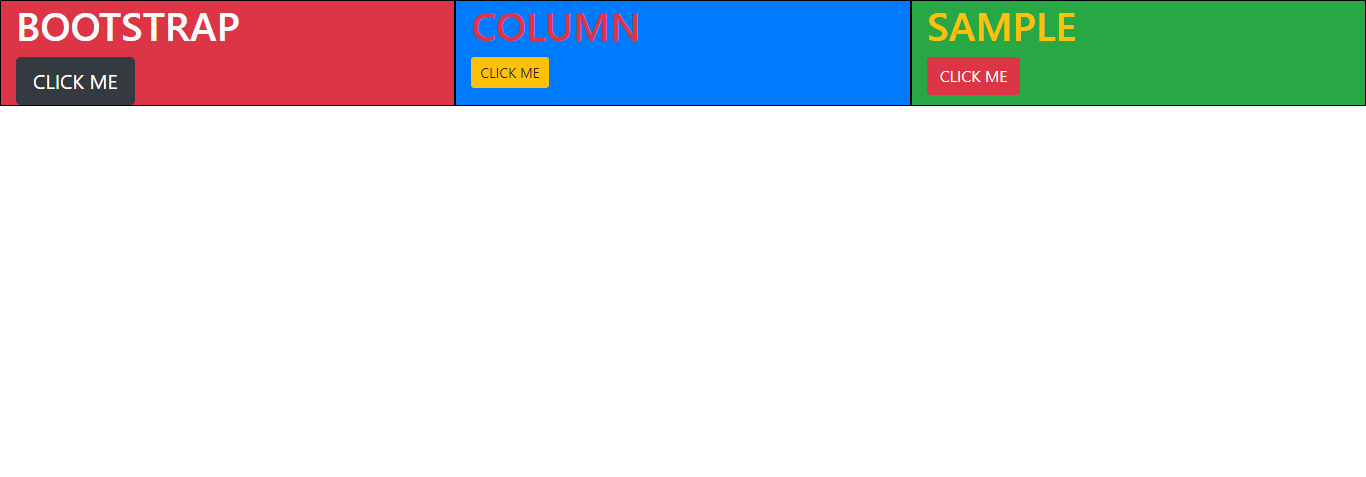
BOOTSTRAP BACKGROUND
Bootstrap background class is defined by a bg-type of background in class attributes. Types of backgrounds are primary, danger, success, warning and many more.
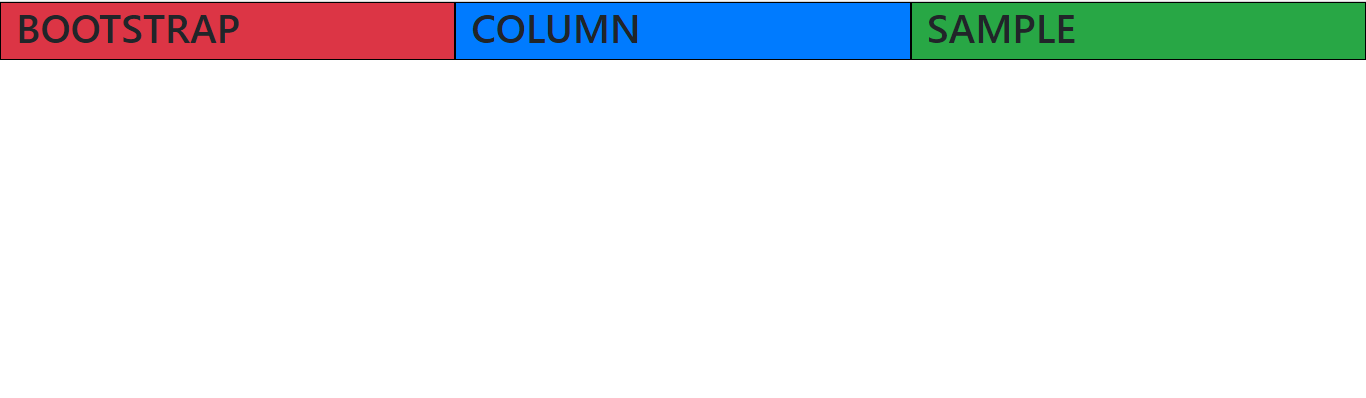
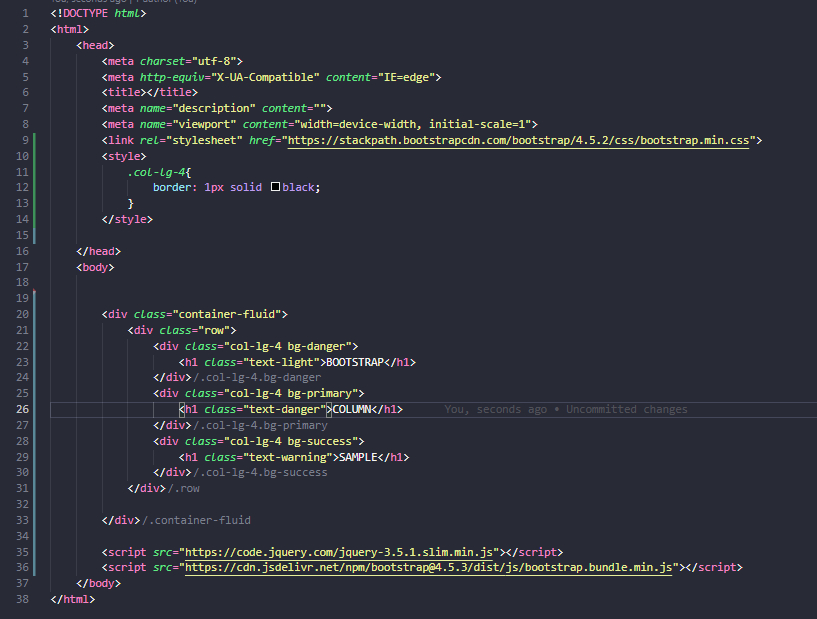
SAMPLE CODE

RESULT IN WEB

BOOTSTRAP TYPOGRAPHY
Bootstrap typography make the text in color it declare in a way of text-type of typography in class attribute.
SAMPLE CODE

RESULT IN WEB

BOOTSTRAP BUTTON
Bootstrap button class make the element appear like button it can be modify if it's small, medium and large. button class can also change color by applying same rule it background class.
SAMPLE CODE

RESULT IN WEB